本当に必要?スマホ普及率からみるホームページを「スマホ対応」させるべき理由
「スマホシフト」「モバイルシフト」のかけ声のもと、2010年を境にスマートフォン端末の一般普及に伴いながら、ホームページのスマホ対応の必要性が叫ばれています。

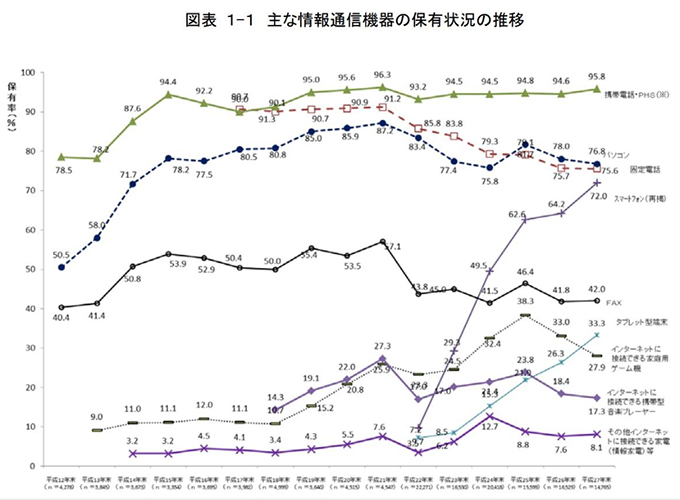
平成28年度版の総務省「通信利用動向調査」のデータを見ると、スマートフォンの普及率は2015年で72.0%。一方PCの普及率が76.8%なので、インターネット接続環境をもっている人のほとんどがスマホを持っていると言っても過言ではないほど爆発的な普及を見せました。
通信技術の向上もあって、スマホはインターネットに接続する端末として一気に主要端末の座に駆け上がった一方で、スマホ対応しているホームページは?と聞かれると、対応が追い付いていない状況が目につきます。特に中小・零細企業がもつ企業サイトでは、その半数は「スマホ未対応」の状態のまま、というのが実情ではないでしょうか。
しかし、企業の顔となりえるホームページがいつまでもスマホ対応非対応というのは非常にまずいものになっていくでしょう。見る人にとって見やすいサイトを作るだけで、きちんとユーザーの立場の利便性を考えてくれているのだなという評価にもつながるので、ぜひこの機会に自社のホームページがスマートフォンに対応しているかどうかを確認し、できていなければ対応させるかどうかを検討するべきでしょう。
あなたのホームページは大丈夫?スマホ対応できているか確認する方法
さてそんなホームページのスマホ対応ですが、まずは自社のホームページがしっかりスマホ対応できているか?を確認するところから始めましょう。確認方法はものすごく簡単で、3秒で確認できます。

- Googleモバイルフレンドリーテスト
- https://search.google.com/test/mobile-friendly
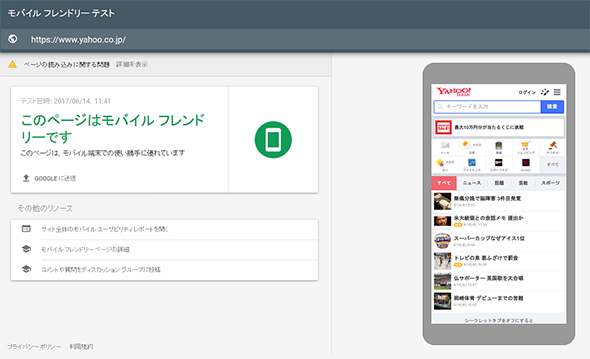
Googleが提供しているスマホ対応の確認ツールです。使い方は上記のサービスにアクセスして自社のURLを入力し、「テストを実行」ボタンを押すだけです。試しに「Yahoo!Japan」のURLを入力してみました(下図)。

このようにテスト結果が表示されます。「Yahoo!Japan」はスマホ対応しており、モバイル(スマホ)ユーザーにとって使い勝手のいいサイト(=モバイルフレンドリー)という評価になりました。
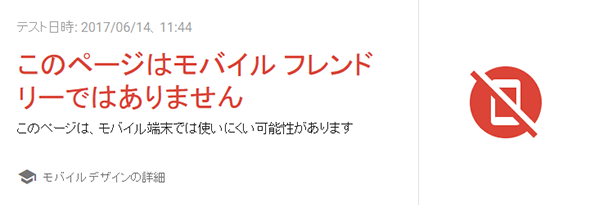
一方で、自社ホームページのURLを入力して下記の画面が出た方は要注意です。

上記のテスト結果が出た方は、ホームページがスマホ対応できていません。せっかく自社のホームページに訪問してくれたスマホユーザーが「使い勝手の悪いホームページ」と感じている可能性が高いです。
また、もっと簡単に自分のホームページがスマートフォンやタブレットに対応しているかどうか確認する方法もあります。
それは「Google Chrome」というブラウザを使って、デベロッパーツールを使用して確認する方法です。デベロッパーツールというとすごく難しそうですが、使い方はとっても簡単です。自分のホームページを表示して「F12キー」を押すだけ。

するとこのように、PCブラウザ上でスマートフォンでの表示が確認できるんです!もし自分のホームページがスマホ対応しているかわからないのなら、スマホ対応しているかどうかを調べてみましょう。もしかすると、非対応でスマホユーザーからすると非常に使いにくいホームページになっているかもしれません。
実を言うとホームページにおいて、「使い勝手が悪い」という状態は深刻にとらえるべき状態です。仮にホームページをインターネット上の「店舗」ととらえるなら、使い勝手の悪いサイトは「調理器具コーナー」と書かれたプレートを掲げて「靴下」が陳列されているようなものです。それでも熱心に商品を探してくれる奇特なお客さんもいるかもしれませんが、ほとんどのお客さんは商品を手に取ることなく帰ってしまうでしょう。
ホームページをスマホ対応する4つのメリット
ホームページがスマホ対応していないデメリットは上記以外にもたくさんありますが、以下ではスマートフォンに対応する4つのメリットに目を向けてみましょう。
スマホ対応のメリット【1】|検索ユーザーの半数(以上)を取り込める
2015年にGoogleは「Googleにて検索される端末はPCよりもスマホが上回った」と発表しました。つまり現在ではインターネット検索の半数(以上)はスマートフォンなどのモバイル端末から行われていることになります。
次に詳しく書きますが、検索結果の優劣にスマホ対応の有無が関係してくる点からも、よりユーザーに見てもらえる機会を増やすことができます。
もちろんスマホ対応していないホームページが全てのスマホユーザーを取りこぼしているわけではありませんが、その何割かが機会損失となっていることも否めません。特にBtoCの業種の場合、そうした機会損失分は無視できないほど大きいでしょう。
スマホ対応のメリット【2】|検索順位で優遇される
上記と同じくGoogleは「スマホ対応しているホームページの検索順位を、モバイル検索結果において優遇する」と公式に発表しています。
このモバイルファーストの波は、SEO対策(検索エンジンの評価対策)に非常に大きな影響を与えており、SEO対策業者や、ホームページ制作会社なども巻き込みスマホ対応は今後必須だという考えにシフトさせていきました。
考えてみればこれは当然の措置で、現在Googleを利用するユーザーの半数以上がスマホ端末からの利用者です。そうしたスマホユーザーの利便性を優先し、スマホ対応サイトに高い評価をことによって、結果的にユーザーの満足度が上がり検索エンジン自体の評価にも影響を与えることになるので、検索エンジンとして当然の選択ではないでしょうか。
スマホ対応のメリット【3】|「電話」での問い合わせが獲得しやすくなる
スマホ対応したホームページでは、ホームページ上の掲載している電話番号にコードを貼り付けて、スマホでその番号をタップすると発信できるようになります。これが強力な集客力をもっているのですが、例として下図をご覧ください。

上図は、とあるコンサルティング業のWeb広告からの問い合わせ獲得状況です。「コンバージョン」というのが問い合わせ獲得数になりますが、全28件中26件の92%が「電話問い合わせ(スマホからの通話)」です。
PCではメールでの問い合わせもさほど苦ではありませんが、画面の小さいスマホで長文のメールを作るのは大変な手間です。通話料を100~200円払っても、電話で問い合わせたほうが経済的と考える方が多いようです。
スマホ対応のメリット【4】|ホームページ訪問者の利便性が向上する
ホームページをスマホ対応する最大のメリットは「スマホのサイト訪問者の利便性が向上する(使い勝手がよくなる)こと」です。
先にも触れたように、使い勝手の悪いホームページは、陳列がめちゃくちゃな店舗のようなもの。じゃあそのお店を快適な環境に整えるのは誰の責務でしょうか?もちろん店舗スタッフだったり店舗オーナーの責務ですが、間違っても頑張って商品を探してくれないお客さんのせいではないはずです。
利便性(ユーザビリティ)の重要性は「売れるホームページ売れないホームページ」を参照ください。
ホームページをスマホ対応させる費用は?
ここまででホームページをスマホ対応させる重要性はご理解いただけたと思いますが、ではホームページをスマホ対応しようとすればどれくらいの費用がかかるのでしょうか?
結論から言うと、ホームページのスマホ対応には、明確な費用の基準はありません。理由は下記2点です。
- ・ホームページ制作会社によって費用体系にバラつきがある
- ・ホームページの状態(ページ数やスマホ対応の方法)によっても大きく費用は変動する
そのため以下に、よくあるケースごとのスマホ対応費用の参考値を示すことにします。
【ケース1】現在ホームページがないor リニューアルする場合
現在自社が運営するホームページがなかったり、PCサイトはあるが全面的にリニューアルをお考えの場合、スマホ対応する費用は通常の制作費用に1.4~1.7倍をかけた金額がスマホ対応の水準となります。
このケースが最も割得な費用となることが多いです。例えば新規のホームページを「10ページ30万円」で制作してくれる制作会社なら、「42~51万円」でスマホ対応することができます。
ちなみにホームページのリニューアルサイクルは「3~5年に1度」と言われることがあります。それはホームページ制作に関する技術が日進月歩で進化しており、ホームページが担う領域が広がっている影響もあるでしょう。「ホームページはあるけど7年前に作ったもの」という方はこれを機に、全面的なリニューアルを検討されてみてはいかがでしょうか。
【ケース2】PC版はそのままで、スマホ版ホームページを新規で制作する場合
PC版のホームページはすでにお持ちで、スマホ版のホームページを新規で立ち上げる場合、その際の費用は「PC版制作時と同水準の費用」で考えておくのが無難です。つまりもう一つホームページを制作するイメージです。
実際はそれよりも少し費用を抑えられるかもしれませんが、「工数(=制作にかかる時間)」に基づいて費用体系を作っているホームページ制作会社が多いですが、PC版のページを作るのもスマホ版のページを作るのも、あまり工数自体は変わりません。そのため「スマホ版だから安くできるでしょう」という先入観は持たないほうがいいでしょう。
【ケース3】レスポンシブデザインでスマホ対応する
レスポンシブデザインは端末の画面サイズに応じて、ホームページの表示を最適な表示に切り替えるスマホ対応法の一つです。ケース2のように別個にスマホ版ページを作るのではなく、1枚のページでPCにもスマホにも対応しますので、例えばなにか修正があった時も1ページだけ修正を加えればよく、PC版とスマホ版の2ページを修正する必要がありません。
しかし「1ページだったら費用も安くなるのでは?」と考えるのは間違いです。レスポンシブデザインによるスマホ対応は、技術的に難しいこともあり、やはり相応の工数が発生します。そのため新規でスマホ版のホームページを制作するのと同等もしくはそれ以上の費用が発生します。
さらに詳しいホームページ制作の費用は「ホームページの制作料金の相場は?」を参照ください。
まとめ スマホ対応はリターンがある投資
ホームページのスマホ対応の費用面を見ると、なかなか安く済ませるというわけにはいきません。でも「費用が高いならスマホ対応はやめておこう」とするのは少し早計です。
なぜならホームページには「集客ツール」としての側面があります。集客ツールに適切に投資すれば、集客増というリターンがあります。そのためスマホ対応を「費用」と見るのではなく、これまでのホームページでは取りこぼしていたスマホユーザーという新しい層を開拓するための「投資」と見ることもできるのです。仮に5年間同じデザインのスマホサイトを運営するとして、最悪でも5年の間に投資分を回収できるなら「スマホ対応」できた分プラスになりますね。
ビジネスを継続する上で「集客」は必ずし続けなければならないものです。その「集客ツール」として自社のホームページをこのスマホ全盛期に適合させること――この投資こそが「スマホ対応」の本質ではないでしょうか。
これから新しくホームページを制作するのならば、きちんとスマートフォンに対応するメリット・デメリットを考えたうえでスマホ対応にするかどうかを決めましょう。また、既にホームページをお持ちでまだスマホ対応していないのならば、リニューアルを含めてどうするかを検討するべきでしょう。特に、零細企業・中小企業などでまだホームページに力を入れられておらず、スマホ対応できていないのならば、一度ホームページ制作会社などに相談してみてはいかがでしょうか。
東京のおすすめ
ホームページ制作会社2選

- 社名株式会社エムハンド
- URLhttps://m-hand.jp/

- 社名株式会社アイ・エム・ジェイ
- URLhttps://www.imjp.co.jp
![失敗しないホームページ制作ガイド [東京版]](/sp/img/common/tit_header01.png)